
【HERO发售】LOVEDALI滑板x马赛克乐队合作系列板面发布!
时间:2018-06-21 12:42:54来源:admin 作者:admin 点击:801次

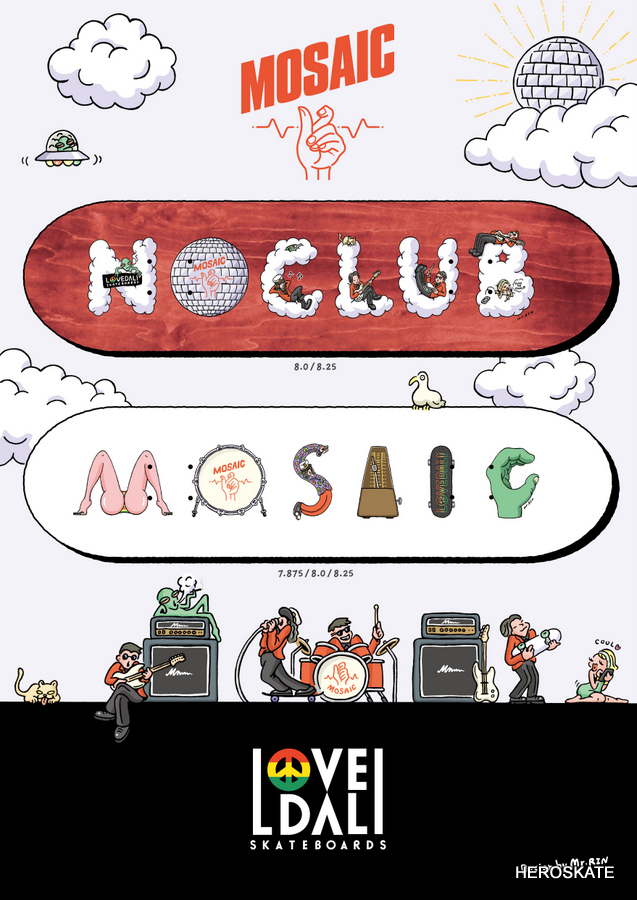
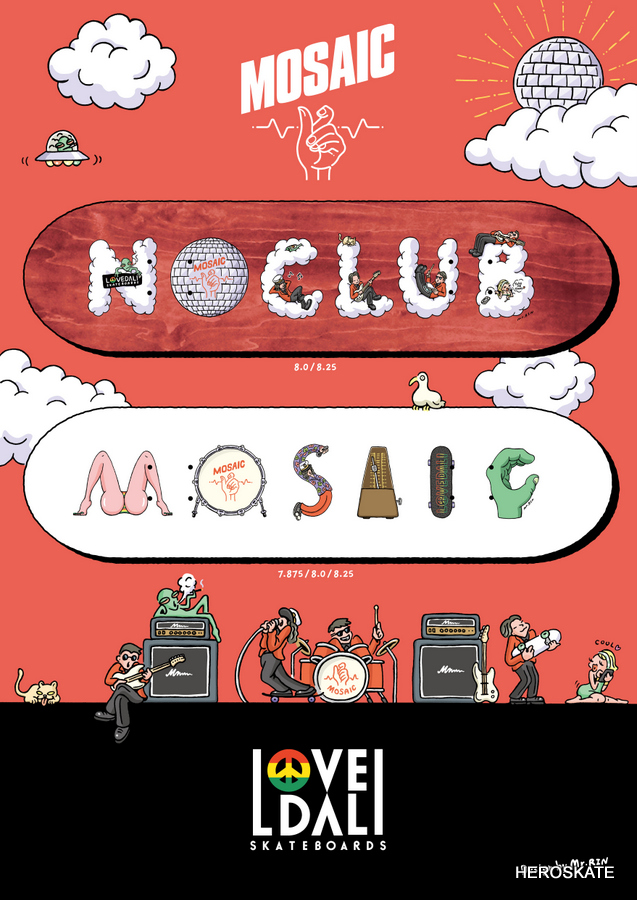
LOVEDALI滑板x马赛克乐队合作系列板面发布!6月23日滑板日活动正式发售!由加拿大进口枫木冷压工艺制作,多个尺寸供滑手选择。
本次推出的马赛克乐队合作系列共两款,一款以马赛克乐队专辑《NO CLUB》为主题,另一款以MOSAIC乐队英文为主题,由LOVEDALI滑板多次合作的日本插画艺术家林佑介Rin操刀设计,用他的设计风格把这两款滑板展示得鲜明突出!

马赛克乐队!主唱:夏颖 吉他:卓越 贝司:林玉峰 鼓:高欣
他们是国内当红摇滚乐队,组建于2008年,擅长以优美的与直接的节奏打造出洋溢着浓郁的DANCE ROCK气息的音乐作品,而同年的“热波音乐节”作为他们的亮相演出,一开场便点燃全场,俘获了很多乐迷的心。
马赛克的音乐中吸取了Disco ,New Wave,Dance Punk等各类音乐元素,并将他们自由拆解重组,这注定了马赛克的现场会是一场永不终结的癫狂的摇摆派对,歌迷们在他们那简单强劲的鼓点与浪漫复古情怀的旋律中尽情地跳舞!
2016年3月,签约摩登天空。












------分隔线----------------------------


 粤公网安备 44010402000927号
粤公网安备 44010402000927号