
Hélas SPR18 | Avenue & Son 型录特辑
时间:2018-06-02 00:42:38来源:admin 作者:admin 点击:718次

几天前,Hélas 发布了 SPR18 SEGUNDO NUMERO UNO 春夏系列产品。在同步发售的同时,Hélas 也邀请到了街头摄影师@比拉力Bilal 与大道之子们拍摄了 Hélas SPR18 的 Avenue & Son 特别型录。大道脚下行,恶狗身上披。

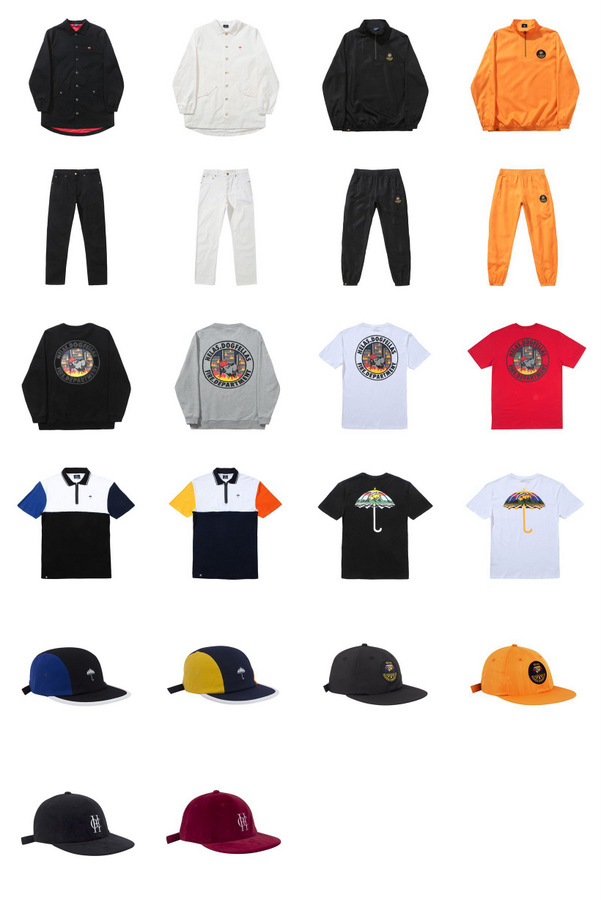
出生于滑板的 HÉLAS 从来没有被任何字眼束缚,极致 HELAS 的风格和设计不设界限,以舒适、设计、街头和运动为主轴,开启随时随地的零错误搭配。沿袭了第一波的 NUMERO UNO 无厘头纬度空间转换、瞩目的色彩搭配,以及实用无敌的立足之本,第二波的新品包罗万象 - 长短款兼备的夹克、轻薄防风防泼水外套与裤子套装、T恤、Polo衫,斜纹布长裤以及标志性帽子。除去饱和度极高的日常色彩大师黑白灰和红黑蓝,此系列更加大胆的尝试了不同层次的色调,例如温柔的粉红和天空蓝,以及维C满满的橘黄。在LOGO的设计上悄悄的入驻了一直狠劲无穷的热火狗。
FEATURING:
Jeremy Hu / Brain Peacock / ZZY / Johnfigo












------分隔线----------------------------


 粤公网安备 44010402000927号
粤公网安备 44010402000927号